Following on from our recent post on IE10, we now see the rollout of IE11 in progress.
And we are pleased to see that the default modus operandi is the “Edge” mode that IE10 seemed to skilfully avoid; favouring instead the oxymoronic “Compatibility Mode”Furthermore, we’re actually witnessing the default IE11 rendering engine doing the same job as Chrome, Firefox, Safari, et. al., which is excellent news for ease of implementation of cross-browser compatibility.
Naturally we haven’t tested every single site on the internet, but it has certainly stood up and towed the line on all of the sites in the Layer 5 Solutions estate, and is very welcome.
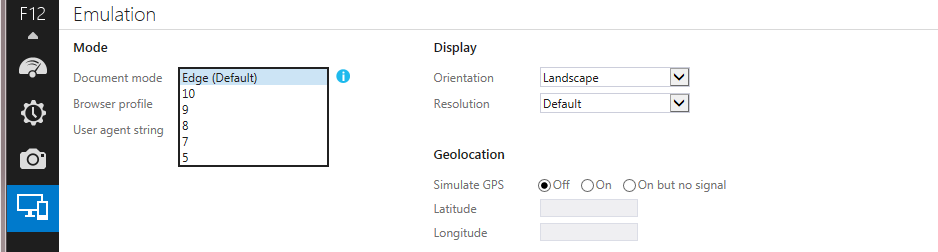
There is a shiny new inbuilt developer and debug mode, again accessible using F12. The bottom-most option in the “emulator mode” which allows the test rendering of the site in various aspect ratios, browser versions, and usefully some user-agent choices (that will avoid the triggering of any conditional CSS – usually written to pander to previous quirks of Internet Explorer).
It’s probably too early to say that Microsoft has finally fixed it as there are still ubiquitous IE-specific styling and workarounds in play.
When we can build a site that has no conditional CSS in it to ask Internet Explore to play nicely, and IE11 still renders in the same manner as its peers; only then we can say that Microsoft have fallen in with the web development standards supported by other browsers.
Until then, keeping “forcing the edge” with the Magic Bullet we mentioned previously.